News
Das Neuste aus der Welt von Adfinis SyGroup
Formulare auf Webseiten sind so allgegenwärtig und selbstverständlich, dass man selten darüber nachdenkt. Trotzdem kann sich wahrscheinlich jeder Internetnutzer schnell an ein Formular erinnern, das nicht optimal funktioniert. Besonders beim Validieren von Formularen scheint es unendlich viele Varianten zu geben, wobei man auch im Jahr 2017 immer noch viele mangelhafte Formulare in freier Wildbahn antrifft.
Was macht ein gutes Formular aus?
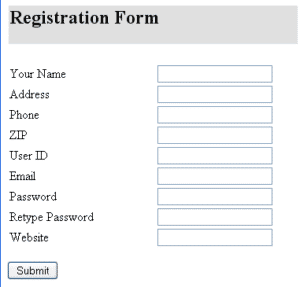
Die meisten Aspekte, die es bei Formularen und deren Validierung zu berücksichtigen gilt, werden schon an einem einfachen Registrierungsformular deutlich:

- Weiss ich im Voraus, was für Eingaben in den verschiedenen Formularfeldern verlangt werden?
- Wann werde ich über eventuelle Fehler in meinen Eingaben informiert?
- Kann ich diese Fehler leicht beheben?
Eine gute Metrik für die Qualität eines Formulars ist die Zeit, die Nutzer durchschnittlich zum Ausfüllen benötigen. Eine Suche nach “best practices” für Formularvalidierung liefert diverse, gute Artikel, die verschiedene Varianten vergleichen.
Statt direkt zu den konkreten Empfehlungen für gute Formulare zu springen, lohnt es sich jedoch zunächst ein paar grundsätzliche Regeln für das Design von User Interfaces zu betrachten. Einige Einträge aus Aral Balkan’s “User Interface Design Principles” lassen sich direkt auf Formulare und ihre Validierung anwenden:
- Prevent, don’t scold: Ein gutes UI beugt Fehler vor, statt den User mit Fehlermeldungen zurechtzuweisen.
- Give sufficient feedback: Der Nutzer muss sich nie fragen, ob eine bestimmte Aktion gerade funktioniert hat oder nicht. Das UI steht über visuelles Feedback in ständigem Dialog mit dem Nutzer.
- Innocent until proven guilty: Eine Fehlermeldung zu einem Formularfeld sollte erst angezeigt werden, nachdem der Nutzer seine Eingabe im Feld abgeschlossen hat.
Aus den Grundlagen können wir zusammen mit den Ergebnissen der verschiedenen Studien ein paar Anforderungen für ein gutes Formular definieren:
- Das Formular ist hilfreich beschriftet. Neben einem aussagekräftigen Namen für das Formularfeld gehört dazu – falls nötig – auch ein beschreibender Text. Grundlage sollte hier sein, wie wahrscheinlich ein Fehler des Nutzers ist. Eine Beschreibung “Max. 50 Zeichen” im Nutzername-Feld ist nicht sinnvoll, ein Hinweis bei einer exotischen Passwort-Richtlinie (“Mindestens 8 Zeichen, keine Sonderzeichen ausser _ . :”) dagegen schon eher.
- Nach Abschluss der Eingabe erhält der Nutzer sofort Feedback: Fehlermeldungen werden beim Verlassen des Formularfelds (
onBlur) angezeigt.
Formulare in Ember.js
Nun ist es an der Zeit, das Gelernte im Frontend-Framework der Wahl anzuwenden. In der Adfinis SyGroup ist dies aktuell Ember.js.
Wie man es aus der JavaScript-Welt so kennt, gibt es für jedes Problem viele verschiedene Lösungen. Ember Observer listet 32 Addons in der Formular-Kategorie, Google findet 222’000 Ergebnisse für ember form validation. Einige Ergebnisse verdienen es jedoch hervorgehoben zu werden:
- ember-validations: Nr. 1 im Google-Suchergebnis, 873 Github-Stars. Der erste Satz im README lautet jedoch:
> This addon is no longer actively developed. At DockYard we have switched over to using ember-changeset-validations together with ember-changeset. - ember-changeset: Stellt ein sog.
Changesetbereit, das Änderungen auf einem Ember-Model inkl. möglicher Validierungsfehler abbildet. Bildet zusammen mit ember-changeset-validations eine gute Grundlage für Validierungen aller Art. - ember-form-for: Erstes Suchergebnis im Ember Observer. Stellt eine sehr einfache und angenehme API zur Definition von Formularfeldern bereit:
{{#form-for newUser as |f|}}
{{f.text-field "firstName"}}
{{f.text-field "lastName"}}
{{f.select-field "gender" "unknown male female"}}
{{f.date-field "birthDate"}}
{{/form-for}}Leider bietet ember-form-for jedoch keine “out-of-the-box”-Unterstützung für das Verstecken von Validierungsfehlern bis der Nutzer mit dem jeweiligen Feld interagiert hat (siehe Issue #122).
Aus dieser Situation heraus ist in unserem letzten Ember-Projekt das neue Addon ember-validated-formentstanden, das eine ähnliche API wie ember-form-for bereitstellt und für die Validierungen auf ember-changeset und ember-changeset-validations zurückgreift. Mit dem Addon verfolgen wir folgende Ziele:
- Expliziter Fokus auf Formularvalidierung. Clientseitige Formularvalidierung soll nicht nur ein Nebenaspekt, sondern der Hauptfokus sein.
- Out-of-the-box UX. Fehlermeldungen werden erst
onBluroder nach Klick auf den submit-Button angezeigt. - Keep it simple. Statt eine Fülle von verschiedenen Formularkomponenten zu implementieren, sollen spezielle Formularelemente selbst integriert werden können.
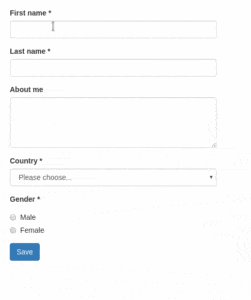
Das Template eines typischen Formulars sieht mit ember-validated-form z.B. so aus:
{{#validated-form
model = (changeset model UserValidations)
on-submit = (action "submit")
submit-label = 'Save' as |f|}}
{{f.input label="First name" name="firstName"}}
{{f.input label="Last name" name="lastName"}}
{{f.input type="textarea" label="About me" name="aboutMe"}}
{{f.input
type = "select"
label = "Country"
name = "country"
options = countries
value = model.country
}}
{{f.input type="radioGroup" label="Gender" name="gender" options=genders}}
{{/validated-form}}Für die Validierungsregeln wird ember-changeset-validations verwendet:
// validations/user.js
import {
validatePresence,
validateLength
} from 'ember-changeset-validations/validators';
export default {
firstName: [
validatePresence(true),
validateLength({min: 3, max: 40})
],
lastName: [
validatePresence(true),
validateLength({min: 3, max: 40})
],
aboutMe: [ validateLength({allowBlank: true, max: 200}) ],
country: [ validatePresence(true) ],
gender: [ validatePresence(true) ]
};Zusammen mit Bootstrap sieht das Ergebnis dann in etwa so aus:

…und kann auch selbst probiert werden
Fazit
Formularvalidierung ist kein einfaches Thema, und es gibt wie so oft keine Patentlösung.
Trotzdem hoffen wir mit ember-validated-form dazu beizutragen, dass in Zukunft immer weniger frustrierende Formulare im Web anzutreffen sind. Wir freuen uns über jede Art von Feedback auf Github!
Letztes Wochenende hatte ich die Chance als Coach am Django Girls Workshop in Zürich dabei zu sein. Mehr als 40 Girls kamen an diesem Wochenende zum ersten Mal in Kontakt mit der Welt des Programmierens. Es war beeindruckend, was die Girls in so kurzer Zeit alles erlernten.
Der Workshop
Um die Einstiegshürden so niedrig wie möglich zu halten, war der ganze Event für die Teilnehmer kostenlos und durch Freiwillige und Sponsoren unterstützt. Echt cool!
Während den zwei Tagen nahmen die Teilnehmer die Herausforderungen an, in je 3er Teams + einem Coach, in die Tiefen des Programmierens einzutauchen. Da gehörte die Kommandozeile dazu, wie auch Git, HTML/CSS, Python und natürlich auch das Webframework Django, welches wir innerhalb der Adfinis SyGroup AG auch bereits in vielen Projekte erfolgreich eingesetzt haben.
Der Workshop war aber nicht nur für die Teilnehmer herausfordernd, sondern gleichwohl auch für die Coaches, welche mit sehr guten Fragen konfrontiert wurden. Es ist manchmal doch schwieriger als man denkt, etwas was man weiss verständlich zu erklären… 🙂
Nächste Chance
Der Event konnte viele Programmierer-Klischees entkräften und für Frauen Programmieren schmackhafter machen, was eine super Sache ist!
Falls ihr letztes Wochenende verpasst habt, schaut euch das Tutorial an, welche als Basis für den Workshop diente.
Oder noch besser, schaut auf DjangoGirls Events vorbei, wo allenfalls schon bald ein DjangoGirl Event in deiner Nähe stattfindet.
Letzte Woche sind wir in die Hipster-Hauptstadt Berlin gereist um die neusten Trends der Ember.js Welt am EmberFest mitzukriegen. Über 100 Ember Entwickler und Fans waren vor Ort – mit dabei auch einige bekannte Grössen der Szene, wie etwa Erik Bryn oder Lauren Tan.
In zwei Tagen voller Talks konnten wir nicht nur viel Nützliches für unseren Alltag mitnehmen, sondern auch viele Kontakte knüpfen und uns erstmals ein bisschen in die Ember Community einbringen.
Den passenden Tomster zur Konferenz gabs natürlich auch!
Talks, Talks, Talks!
Alle Vorträge waren sehr spannend und meistens auch relevant für uns. Sie wurden aufgenommen und werden noch auf YouTube veröffentlicht, sobald die Nachbearbeitung abgeschlossen ist.
Zahlreiche aktuelle “Buzzwords” der Frontend-Entwicklung wurden thematisiert, u.a. progressive web apps, compile-time optimizations, hybrid apps, testing, etc. In diesem Blogpost möchten wir zwei Themen im Detail vorstellen, empfehlen aber allen Ember-Interessierten die Vorträge auf YouTube anzuschauen. Besonders hervorzuheben sind:
- Ember @ Netflix von Lauren Tan und Offir Golan
- Writing tests like a speed demon with data builder patterns von Daniel Sudol
- The Revolution will Not Be Centralized von Edward Faulkner
User Experience
UX spielt in modernen Web Applikationen eine sehr grosse Rolle. Das konnte uns Jakub Niechciał mit einigen Beispielen wiederum verdeutlichen. Er erklärt in seinem Talk, wieso der Entwickler dafür verantwortlich ist, dass die User die Applikation als angenehm und flüssig empfinden.
Animationen (z.B mit `liquid-fire`), Skeleton Screens (mit `ember-content-placeholders`) oder Button States können in Ember mit etwas Mehraufwand gut umgesetzt werden und verbessern die Benutzerfreundlichkeit von Applikationen massiv. Bereits einige Tage nach dem EmberFest konnten wir einige dieser Prinzipien in unseren Projekten umsetzen, was deutlich zu spüren war.
Djember
Ein weiterer spannender und für uns relevanter Talk hat Emmanuelle Delescolle über Djember gehalten. Sie hat in den letzten Monaten an Addons für Django und Ember gearbeitet um die Zusammenarbeit zwischen diesen beiden Frameworks auf eine neue Ebene zu bringen. Einerseits am `DRF-schema-adapter`, welcher es erlauben soll durch Django dynamische Frontends (in diesem Fall mit Ember) zu generieren und weiter an `ember-cli-crudities` was erlaubt dynamische Formulare und Listen anhand einer JSON-Repräsentation in Ember zu erstellen.
Da auch wir in diversen unserer Projekte mit dem selben Stack (Django und Ember) arbeiten und auch schon Ideen in eine ähnliche Richtung hatten, freuen wir uns diese Projekte genauer anzuschauen und sie auszuprobieren! Wer weiss, vielleicht ergibt sich sogar eine Zusammenarbeit in Zukunft. 🙂
Dinner Cruise
Auch neben technischen Themen überzeugt die Ember-Community! Zum Abschluss der Konferenz fand am Freitag Abend ein Dinner Cruise auf der Spree statt. Auf der dreistündigen Fahrt mit Abendessen, Pork, Wein und Bier konnten sich die Leute über weitere technische Themen, Arbeit, Zauberei und den Sinn des Lebens austauschen und das EmberFest 2017 gemütlich ausklingen lassen.
Fazit
Kurz und Bündig: Interessante Talks, super Community und gute Organisation – die erste Teilnahme an einer Ember Konferenz hat wahnsinnig Spass gemacht! Vielen Dank EmberFest!
Ceph ist in aller Munde und spätestens seit Red Hat sich Inktank einverleibt hat ist die Software Defined Storage Lösung auch im Enterprise Segment angekommen.
Ceph verspricht nichts anderes, als den Storage Markt, der von Grössen wie NetApp, EMC und Co. dominiert wird, auf den Kopf zu stellen.
SUSE schickt mit SUSE Enterprise Storage ebenfalls eine Ceph Distribution mit Enterprise Anspruch ins Rennen – wir haben uns ausführlich mit der Version 2.0 beschäftigt und fassen die wichtigsten Schritte der Installation in diesem Post kurz zusammen.
Hinweise: die folgende Installation entspricht nicht einem “best practice” Szenario sondern deckt die Schritte ab, um die Lösung in einem Lab-Szenario testen zu können.
Vorwort
Die Umgebung in welcher unsere Testinstallation stattfindet, besteht aus drei physikalischen Servern, welche fortan Node1, Node2 und Node3 genannt werden. Alle drei Geräte werden als OSD verwendet und zusätzlich wird Node1 auch Monitor und Calamari beherbergen. Für eine produktive Umgebung müssten die verschiedenen Rollen (OSD/MON) getrennt betrieben werden und ein Minimum von drei MONs müsste vorhanden sein.
SUSE Enterprise Storage wird als Addon-Package für SLES 12 angeboten. Um diesen zu installieren, wird während der Installation des Basis Betriebssystems oder auch zu einem späteren Zeitpunkt im YAST2 dieses Addon-Package hinzugefügt. Nach der Installation der Pakete, kann das Setup beginnen.
Voraussetzungen
Zuerst wird sicher gestellt, dass die Nodes sich gegenseitig mit DNS-Namen auflösen können. Dies wurde mit entsprechender Konfiguration der /etc/hosts Datei sichergestellt. Auch muss auf jedem System ein Benutzer für Ceph angelegt werden. Für diesen Test ist dies ceph. Zudem muss die Monitor Node(1) ohne Passwort und jeweils mit vollen sudo Rechten ohne Passwort auf den anderen Nodes (2 + 3) Befehle ausführen dürfen.
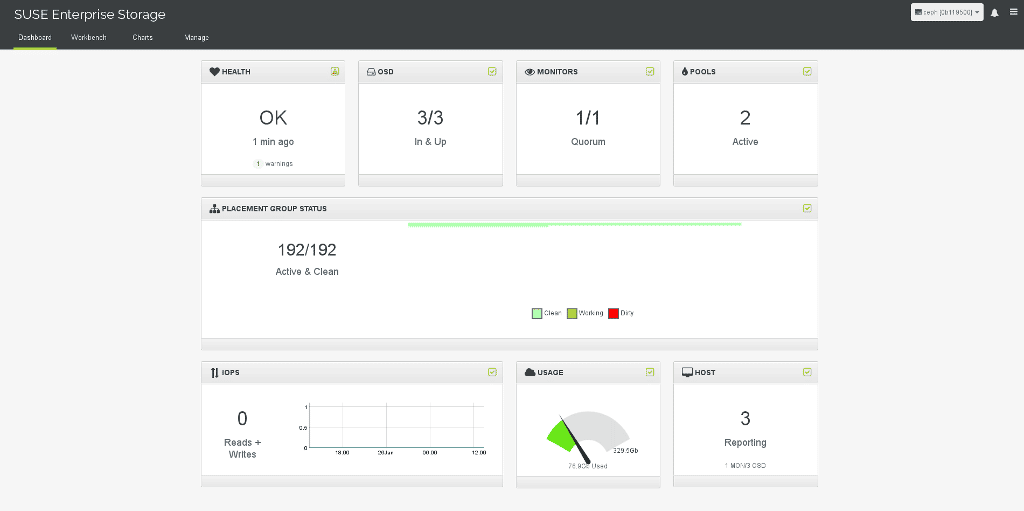
Calamari Konfiguration
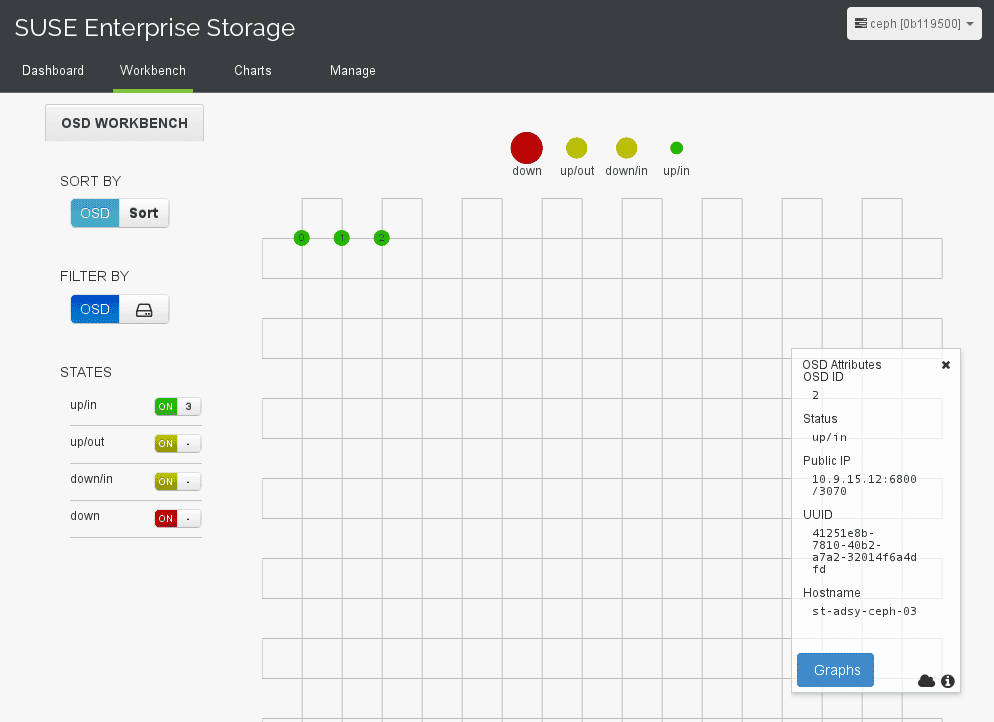
Danach konfigurieren wir als root Calamari, das Webgui zur Administration und Überwachung des Ceph Clusters. Dafür wird ein Administrationsbenutzer (in diesem Beispiel “root”) und dessen Kennwort festgelegt. Anschliessend konfiguriert calamari-ctl postgresql und apache2 und startet diese Dienste. Das Webgui ist mit der standard Installation unter der Server IP direkt auf Port 80 erreichbar.
calamari-ctl initialize
Achtung: Alle ceph-deploy Befehle, werden als Benutzer ceph auf der Node1 ausgeführt!
Nun werden alle Nodes an unseren Calamari Server angebunden:
ceph-deploy calamari --master node1 connect node1 node2 node3

Ceph Grund-Konfiguration
Der nächste Schritt ist das Konfigurieren des Ceph Clusters mit Hilfe des Tools “ceph-deploy”, welches auf den meisten Distributionen über die hauseigene Paket-Verwatlung installiert werden kann. Falls das Paket nicht zur Verfügung steht, ist es auch problemlos möglich, “ceph-deploy” über Python pip oder direkt aus den Quellen mit git clone https://github.com/ceph/ceph-deploy.git zu beziehen.
Danach wird der Ceph Cluster erstellt:
ceph-deploy new node1
Anschliessend wird Ceph auf allen Nodes installiert:
ceph-deploy install node1 node2 node3
Schlussendlich wird der erste Monitor erstellt:
ceph-deploy mon create-initial
Nun ist der Ceph Cluster soweit, dass Speicher hinzugefügt werden kann.
Ceph Speicher-Konfiguration
In dieser Testumgebung ist auf jeder Node die Partition /dev/sda3 als Speicherort für die Ceph Daten vorgesehen. Dies können aber auch problemlos ganze Platten (Mehrzahl) pro System sein.
Als erstes werden die Partitionen vorbereitet:
ceph-deploy osd prepare node1:/dev/sda3 node2:/dev/sda3 node3:/dev/sda3
Danach können die OSDs aktiviert werden:
ceph-deploy osd activate node1:/dev/sda3 node2:/dev/sda3 node3:/dev/sda3
Et voilà, ein fertig konfigurierter Ceph Cluster mit Calamari Webinterface ist konfiguriert.

Hilfen
Falls die Installation des Ceph Clusters neu gestartet werden soll, kann das bestehende Setup mit folgenden Befehlen zurückgesetzt werden:
ceph-deploy purge node1 node2 node3
ceph-deploy purgedata node1 node2 node3
ceph-deploy forgetkeys
Wenn es bei OSD prepare Fehlermeldungen gibt, kann ceph-deploy disk zap helfen. Der Befehl überschreibt die Partitionstabelle der Festplatte:
ceph-deploy disk zap nodeX:sda3
Um das selbe für Calamari durchzuführen, muss der folgende Befehl ausgeführt werden:
calamari-ctl clear --yes-i-am-sure
Das Passwort für den Calamari Benutzer kann man wie folgt neu setzen:
calamari-ctl change_password --password {password} {user-name}
Weiterführendes
Ab diesem Zeitpunkt steht der Konfiguration des Clusters für andere Dienste nichts mehr im Weg. Die Ceph internen Dienste sind:
Zu diesem Thema ist beim SUSE Enterprise Storage z.B. neu das iSCSI-Plugin vorhanden, mit welchem viele weitere Dienste in den Genuss einer Ceph-Anbindung kommen können!
Das hier gewählte Setup ist die minimale Installation. Für Ausfallsicherheit und mehr Leistung sollten den Anweisungen von Ceph gefolgt werden.
Interessante und hilfreiche Links zu SUSE Enterprise Storage und Ceph:
- https://www.suse.com/products/suse-enterprise-storage/
- http://docs.ceph.com/docs/master/
Fazit
Die Installation eines Ceph Clusters mit SUSE Enterprise Storage gestaltet sich relativ einfach. Das Webfrontend sowie die iSCSI-Schnittstelle sind interessante Ergänzungen zu Ceph, welche wir in kommenden Posts noch intensiver behandeln werden.
Verglichen mit einer Debian basierten Installation, welche erst richtig funktionierte als ceph-deploy von Hand konfiguriert wurde, gestaltet sich die Lösung von SUSE benutzerfreundlicher.
Ausblick
In weiteren Tests haben wir uns mit der Performance sowie der iSCSI/libvirt Anbindung von Ceph beschäftigt. In Kürze werden wir weitere Details dazu auf diesem Blog veröffentlichen.
Yubikeys (Hersteller Yubico) sind günstige Hardware Tokens für Multifaktor Authentifizerung.
Yubico stellt nebst den Yubikeys auch noch YubiHSM her, welche Hardware Security Module sind. HSM werden genutzt, um diverse x509 private Keys in Hardware zu speichern, damit diese nicht von einem Hacker gestohlen werden können.
Nebst Yubico gibt es z.B. auch noch den Hersteller Nitrokey, welcher Open-Hardware Tokens und HSM herstellt.
Von Yubico gibt es aktuell zwei Produkte, welche sich für Two-Factor Authentifizierung sehr gut eignen, da sie die meisten Protokolle beherrschen: Einerseits der Yubikey 4 und andererseits der Yubikey Neo.
Funktionalität
Die beiden Produkte Yubikey 4 und Yubikey Neo haben jeweils zwei Slots und einen PIV-Kompatiblen Speicher. Diese beiden Slots können für diverse Funktionen verwendet werden. Unterstützt werden die folgenden:
- Secure static password
- Yubico OTP
- OATH – HOTP (counter basiert)
- OATH – TOTP (Time basiert)
- FIDO U2F
Eine detailliertere Erklärung zu diesen Formaten ist in unserem letzten Blog Post zu entnehmen.
Der PIV-Kompatible Speicher kann für folgende zwei Funktionen verwendet werden:
- PIV-Kompatible SmartCard (x509 Zertifikate)
- OpenPGP SmartCard
Vergleich Yubikey 4 gegen Yubikey Neo
Der Yubikey 4 ist das neuere Produkt als der Yubikey Neo und hat im Vergleich einen SmartCard Speicher für 4096 Bit RSA Keys anstatt nur 2048 Bit. Es fehlt ihm hingegen an der NFC Funktionalität, welche für die Authentifizierung auf Mobiltelefonen nötig ist.
Beim Yubikey 4 handelt es sich um so neue Hardware, dass aktuelle Linux Distributionen, welche nicht “bleeding edge” sind, noch keine Tools für die Personalisierung bieten. Der Yubikey Neo ist im Gegenzug bei allen aktuellen Distributionen gut unterstützt.
Konfiguration
Um die Yubikeys zu konfigurieren gibt es das Kommandozeilen Tool ykpersonalize (Source Code, Debian Paket, ArchLinux Paket) und das GUI Tool yubikey-personalization-gui (Source Code, Debian Paket, ArchLinux Paket). Die Pakete im Debian Jessie sind zu alt, als dass sie Yubikey 4 unterstützen würden. Der Yubikey Neo funktioniert jedoch problemlos.
Nachfolgend wird auf einem ArchLinux mit einem Yubikey 4 gearbeitet. Dies sollte aber, falls die Software dies unterstützt, auf jedem System identisch sein – egal ob Yubikey 4 oder Yubikey Neo.
udev
Damit aus dem Userspace auf die Yubikeys zugegriffen werden kann, muss udev angepasst werden. Dafür wird jeweils eine Datei im Verzeichnis /etc/udev/rules.d erstellt und danach per sudo udevadm control --reload geladen. Dies ist nur nötig um die neue Konfigurationsdatei, ohne das System neu zu booten, zu laden.
Damit FIDO U2F funktioniert, sind folgende Rules notwendig:
# FIDO U2F
ACTION!="add|change", GOTO="u2f_end"
# Yubico YubiKey
KERNEL=="hidraw*", SUBSYSTEM=="hidraw", ATTRS{idVendor}=="1050", ATTRS{idProduct}=="0113|0114|0115|0116|0120|0402|0403|0405|0406|0407|0410", TAG+="uaccess"
# Happlink (formerly Plug-Up) Security KEY
KERNEL=="hidraw*", SUBSYSTEM=="hidraw", ATTRS{idVendor}=="2581", ATTRS{idProduct}=="f1d0", TAG+="uaccess"
# Neowave Keydo and Keydo AES
KERNEL=="hidraw*", SUBSYSTEM=="hidraw", ATTRS{idVendor}=="1e0d", ATTRS{idProduct}=="f1d0|f1ae", TAG+="uaccess"
# HyperSecu HyperFIDO
KERNEL=="hidraw*", SUBSYSTEM=="hidraw", ATTRS{idVendor}=="096e", ATTRS{idProduct}=="0880", TAG+="uaccess"
LABEL="u2f_end"
Damit die Personal Identity Verification (PIV) mit der SmartCard aus dem Userspace funktioniert, sollten folgende udev Regeln hinzugefügt werden:
ACTION!="add|change", GOTO="yubikey_sc_end"
SUBSYSTEMS=="usb", ATTRS{idVendor}=="1050", ATTRS{idProduct}=="0113|0114|0115|0116|0120|0402|0403|0405|0406|0407|0410", GROUP="users", MODE="0660"
LABEL="yubikey_sc_end"
Falls danach FIDO U2F oder die SmartCard noch nicht funktioniert, sollte überprüft werden, ob die USB Vendor und Product ID in obiger Liste vorhanden sind. Welche Vendor und Product ID eingetragen werden muss, ist mit folgendem Befehl ersichtlich:
lsusb | grep Yubico | awk '{print $6}'
System für die SmartCard vorkonfigurieren
Damit GnuPG mit einer SmartCard kommunizieren kann, braucht es gewisse Voraussetzungen. Als erstes sollten diverse Pakete installiert werden:
gnupg-agent(Debian Paket, ArchLinux Paket)pcscd(Debian Paket, ArchLinux Paket)scdaemon(Debian Paket, ArchLinux Paket)
Anschliessend müssen noch diverse Konfigurationen angepasst werden. Wichtig ist vor allem folgende Zeile in der GnuPG Konfiguration (~/.gnupg/gpg.conf) zu haben:
use-agent
Eine etwas umfangreichere Konfiguration bildet das untenstehende Setup ab – dies ist nicht spezifisch für die Yubikey Konfiguration in diesem Artikel, sondern ein Beispiel für eine GnuPG Konfiguration, welche einige wichtige aber fehlende Optionen nachbessert.
keyserver hkp://pool.sks-keyservers.net
default-recipient-self
list-options show-uid-validity show-keyserver-urls
verify-options show-uid-validity
display-charset utf-8
utf8-strings
ask-cert-level
default-cert-level 0
keyid-format 0xLONG
use-agent
no-greeting
armor
fixed-list-mode
personal-digest-preferences SHA512 SHA384 SHA256 SHA224
default-preference-list SHA512 SHA384 SHA256 SHA224 AES256 AES192 AES CAST5 BZIP2 ZLIB ZIP Uncompressed
cert-digest-algo SHA512
no-comments
no-emit-version
Der GnuPG Agent kann auch noch konfiguriert werden, so kann z.B. der SSH Agent durch den GnuPG Agent ersetzt werden. Dies hat zur Folge, dass nebst den Keys die spezifisch für SSH erstellt wurden auch der GnuPG Key in der SmartCard verwendet werden kann.
# enable this if pinentry-gtk is installed
#pinentry-program /usr/bin/pinentry-gtk-2
default-cache-ttl 3600
max-cache-ttl 7200
# for ssh support
enable-ssh-support
default-cache-ttl-ssh 3600
max-cache-ttl-ssh 7200
Yubikey Slots konfigurieren
Mit ykinfo -a wird die aktuelle Slot-Belegung ausgegeben. Dabei können z.B. die AES Keys natürlich nicht mehr ausgelesen werden, da sonst die Sicherheit verloren gehen würde.
Yubikeys sind standardmässig nicht für U2F vorkonfiguriert. Damit dieses Feature verwendet werden kann, muss der Modus umgestellt werden. Dies geschieht mit ykpersonalize -m86. Der Yubikey unterstützt danach Yubico OTP, FIDO U2F und CCID.
Yubico OTP
Wenn Yubikeys geliefert werden, haben sie im ersten Slot schon eine Yubico OTP Konfiguration. Der dazugehörige AES Key ist in der YubicoCloud auch schon hinterlegt, somit können diese Validation Server sofort verwendet werden. Sollen aber eigene Validation Server eingesetzt werden, muss der AES Key auch auf diesen hinterlegt werden. Da der AES Key nicht mehr aus dem Yubikey ausgelesen werden kann, muss der Slot neu geschrieben werden.
Die entsprechende Konfiguration sollte mit dem Tool ykksm-gen-keys erstellt werden, die ID muss dabei jeweils eindeutig sein. Die Ausgabe des Tools ykksm-gen-keys ist Komma getrennt in folgender Reihenfolge:
- Seriennummer (auch ID genannt)
- Identität (auch Publicname genannt)
- Interne UID
- AES Key (das eigentliche Secret)
- Lock Passwort
- Erstellungsdatum
- Zuletzt zugegriffen
- Optionale Felder
Beispiel mit der ID 1:
$ ykksm-gen-keys 1
1,cccccccccccb,42e31d069785,cf00b1f4c2c80e395b5e7532a5929cba,d05f7e394f0e,2016-03-22T13:12:25,
Diese Information kann mit folgendem Kommando auf den Yubikey in Slot 1 geschrieben werden:
$ ykpersonalize -1 -acf00b1f4c2c80e395b5e7532a5929cba -o fixed=cccccccccccb -o uid=42e31d069785
FIDO U2F
Damit U2F funktioniert, ist entweder Chrome oder Chromium nötig oder für Firefox die Erweiterung u2f4moz. Die native Unterstützung in Firefox ist aktuell in Arbeit.
Um im Slot 2 U2F zu konfigurieren, kann folgendes Kommando verwendet werden:
$ ykpersonalize -2 -ochal-resp -ochal-hmac -ohmac-lt64 -oserial-api-visible
Danach ist U2F im Slot 2 konfiguriert und der Yubikey kann z.B. bei GitHub als Security Key hinzugefügt und verwendet werden.
Personal Identity Validation (SmartCard)
Die SmartCard wird mit PKCS #11 angesteuert, wie dies bei anderen SmartCards auch der Fall ist. Soll z.B. GnuPG mit der SmartCard kommunizieren, wird dafür das Tool gpg verwendet. Das Kommandozeilen-Interface dafür kann über gpg2 --card-edit erreicht werden. Der Status wird über gpg2 --card-status abgefragt. Funktioniert das Abfragen des Status nur als User root und nicht aus dem Userspace, sind die udev Regeln noch nicht geladen oder korrekt hinzugefügt worden.