News
Das Neuste aus der Welt von Adfinis SyGroup
SSL Protokolle und Ciphers auf Webservern zu konfigurieren gehört seit längerem zum guten Ton. Bei anderen Services geht dies schnell vergessen, obwohl eine Vielzahl der Services über die Möglichkeit verfügt. Ein gutes Beispiel dafür ist der SSH Server OpenSSH.
SSH ist ein sehr weit verbreitetes Protokoll und die meisten Server bieten bspw. nach wie vor auch DSA Host-Keys an, welche aber schon seit längerem als nicht mehr sicher gelten. Dieser Artikel soll aufzeigen wie der OpenSSH Server und Client besser konfiguriert werden können. Dabei wird auch die Cipher-Suite und andere Parameter angepasst. Danach kann es sein, dass bei der Verbindung auf einen älteren Server, welcher keine der Ciphers in der Cipher-Suite unterstützt, die Cipher-Suite spezifisch angepasst werden muss. Bei der Cipher-Suite werden bewusst alle NIST Kurven deaktiviert und Elliptische Kurven von Daniel J. Bernstein aktiviert. Eine aktuelle Liste aller möglichen Ciphers und Algorithmen ist jeweils in der Manpage ssh_config oder mit dem Command ssh -Q <cipher|key|kex|mac> abrufbar.
OpenSSH Server
Aktuelle Distributionen (getestet mit CentOS 7 und Debian Jessie) unterstützen nebst RSA auch Ed25519 Keys. Werden Ed25519 Keys noch nicht unterstützt, sollte die entsprechende Zeile einfach gelöscht werden. Die DSA Host-Keys sollten immer deaktiviert werden, da diese als unsicher gelten.
HostKey /etc/ssh/ssh_host_rsa_key
HostKey /etc/ssh/ssh_host_ed25519_key
Ciphers chacha20-poly1305@openssh.com,aes256-gcm@openssh.com,aes128-gcm@openssh.com,aes256-ctr,aes192-ctr,aes128-ctr
KexAlgorithms curve25519-sha256@libssh.org,diffie-hellman-group-exchange-sha256
MACs hmac-sha2-512-etm@openssh.com,hmac-sha2-256-etm@openssh.com,umac-128-etm@openssh.comFalls schon unterstützt, können auch noch folgende Parameter gesetzt werden:
HostKeyAlgorithms ssh-ed25519-cert-v01@openssh.com,ssh-rsa-cert-v01@openssh.com,ssh-ed25519,ssh-rsa
FingerprintHash sha256
PubkeyAcceptedKeyTypes ssh-ed25519-cert-v01@openssh.com,ssh-rsa-cert-v01@openssh.com,ssh-ed25519,ssh-rsaNicht alle oben genannten Parameter und Argumente sind in OpenSSH 6.6 schon verfügbar. Dementsprechend müssen die entsprechenden Optionen, je nach Version, dann einfach entfernt werden.
OpenSSH Client
Aktuelle Clients (CentOS 7 und Debian Jessie) sollten die folgende Konfiguration verstehen. Da mit Clients oft auch mal auf ältere Server (oder spezielle Geräte wie Netzwerk Hardware) zugegriffen wird, müssen teilweise gewisse Optionen wie Ciphers, KexAlgorithms oder MACs angepasst werden.
Host *
HostKeyAlgorithms ssh-ed25519-cert-v01@openssh.com,ssh-rsa-cert-v01@openssh.com,ssh-rsa
Ciphers chacha20-poly1305@openssh.com,aes256-gcm@openssh.com,aes128-gcm@openssh.com,aes256-ctr,aes192-ctr,aes128-ctr
KexAlgorithms curve25519-sha256@libssh.org,diffie-hellman-group-exchange-sha256
MACs hmac-sha2-512-etm@openssh.com,hmac-sha2-256-etm@openssh.com,umac-128-etm@openssh.com
FingerprintHash sha256
HostbasedKeyTypes ssh-ed25519-cert-v01@openssh.com,ssh-rsa-cert-v01@openssh.com,ssh-ed25519,ssh-rsa
PubkeyAcceptedKeyTypes ssh-ed25519-cert-v01@openssh.com,ssh-rsa-cert-v01@openssh.com,ssh-ed25519,ssh-rsaJe nach Version, welche installiert ist, funktionieren nicht alle eben genannten Parameter und Argumente. Die oben gelistete Konfiguration wurde mit OpenSSH 7.4p1 erstellt.
Wird auf einen älteren SSH Server verbunden, welcher die Optionen nicht unterstützt, sieht die Ausgabe etwa wie folgt aus:
Unable to negotiate with SERVER port 22: no matching MAC found. Their offer: hmac-md5,hmac-sha1,umac-64@openssh.com,hmac-ripemd160,hmac-ripemd160@openssh.com,hmac-sha1-96,hmac-md5-96
Dies kann z.B. gelöst werden, indem ssh mit der Option -o MACs=hmac-sha1 aufgerufen oder die entsprechenden Parameter für diesen Server in der Konfiguration angegeben wird.
Tests
Um SSH Server zu testen, gibt es ein Tool namens ssh-audit. Alle oben genannten Parameter des SSH Servers wurden mit diesem Tool verifiziert und teilweise erweitert. Eine Ausgabe kann in etwa wie folgt aussehen:
# general
(gen) banner: SSH-2.0-OpenSSH_7.4
(gen) software: OpenSSH 7.4
(gen) compatibility: OpenSSH 7.3+, Dropbear SSH 2016.73+
(gen) compression: enabled (zlib@openssh.com)
# key exchange algorithms
(kex) curve25519-sha256@libssh.org -- [info] available since OpenSSH 6.5, Dropbear SSH 2013.62
(kex) diffie-hellman-group18-sha512 -- [info] available since OpenSSH 7.3
(kex) diffie-hellman-group16-sha512 -- [info] available since OpenSSH 7.3, Dropbear SSH 2016.73
(kex) diffie-hellman-group14-sha256 -- [info] available since OpenSSH 7.3, Dropbear SSH 2016.73
# host-key algorithms
(key) ssh-rsa -- [info] available since OpenSSH 2.5.0, Dropbear SSH 0.28
(key) rsa-sha2-512 -- [info] available since OpenSSH 7.2
(key) rsa-sha2-256 -- [info] available since OpenSSH 7.2
(key) ssh-ed25519 -- [info] available since OpenSSH 6.5
# encryption algorithms (ciphers)
(enc) chacha20-poly1305@openssh.com -- [info] available since OpenSSH 6.5
`- [info] default cipher since OpenSSH 6.9.
(enc) aes256-gcm@openssh.com -- [info] available since OpenSSH 6.2
(enc) aes256-ctr -- [info] available since OpenSSH 3.7, Dropbear SSH 0.52
# message authentication code algorithms
(mac) hmac-sha2-512-etm@openssh.com -- [info] available since OpenSSH 6.2
(mac) hmac-sha2-256-etm@openssh.com -- [info] available since OpenSSH 6.2
# algorithm recommendations (for OpenSSH 7.4)
(rec) +aes128-ctr -- enc algorithm to append
(rec) +aes192-ctr -- enc algorithm to append
(rec) +aes128-gcm@openssh.com -- enc algorithm to append
(rec) +umac-128-etm@openssh.com -- mac algorithm to appendDabei ist vor allem der letzte Abschnitt relevant, welcher zusätzliche “recommendations” empfiehlt.
Wir waren mit dem Chamäleon in Washington D.C. und haben an der jährlichen SUSECon viel Spannendes gesehen und vor allem den Open Source Spirit erlebt.
Die ansteckende Stimmung, die Nähe zum SUSE-Management, die vielen Techies aber auch die Art und Weise, wie SUSE sich präsentiert sind nur einige der Gründe, warum die SUSECon zu den besten IT-Konferenzen überhaupt gehört – doch schauen Sie selbst.
Rock’n’Roll Baby!
Sich selber nicht all zu ernst zu nehmen und eine Konferenz mit der nötigen Priese Humor zu würzen ist das eine, aber bei der Schluss Keynote ein Cover von R.A.T.M zu spielen, ist nochmlas eine ganz andere Nummer: Coding in the Name of – Rage Against the Machine Parody – yay, so muss das! 😀

SUSE hat auch dieses Jahr eine entspannte Atmosphäre geschaffen, bei der man sich als Konferenz-TeilnehmerIn nicht in einer Sales-Show wähnt, in der es nur darum geht, Grösse zu demonstrieren. Auch die Konferenz-Goodies (Raspberry Pi 3 mit vorinstalliertem SLE), der Besuch des Nations Air and Space Museums und vielen Techie-Talks zeigen, dass bei den Jungs und Mädels aus Nürnberg die Technik nach wie vor im Zentrum steht.

Ankündigungen
Natürlich kamen auch die Ankündigungen nicht zu kurz. Für uns spannend waren insb. folgende Neuigkeiten:
Übernahme von OpenAttic
SUSE hat mit dem OpenAttic-Merger die erste Übernahme einer Technologie-Firma in der mehr als 20 jährigen Firmengeschichte bekannt gegeben und betont, dass weitere strategische Übenahmen in Betracht gezogen werden.
SUSE Enterprise Storage 4
SUSE hat SES 4 angekündigt und dabei folgendes in Aussicht gestellt:
- Production ready CephFS
- Integration des ersten Teils der OpenAttic Management Lösung
- Ankündigung von DeepSea welches OSDs, MONs, iSCSI Gateways, etc. zukünftig über Salt provisionieren wird
- ARM Support
CaaSP und Kubernetes (k8s)
Omnipräsent war in Washington u.a. auch Kubernetes, welches mit etwas Verzögerung nun offenbar auch seinen Weg ins SUSE Portfolio gefunden hat. Die hauseigene OpenStack Distribution SUSE OpenStack Cloud 7 kann einen Kubernetes Cluster über Heat-Templates direkt deployen.
Mit CaaSP (Container as a Service Platform) hat SUSE zudem eine Lösung angekündigt, welche Kubernetes, Docker und ein eigenes – von SLE abstammendes – MicroOS kombinieren wird.
Saltify all the things
Ebenfalls sehr präsent waren die Lösungen von Salt. SUSE setzt Salt in immer mehr Bereichen ein und es gibt keine Zweifel daran, dass Salt gekommen ist um zu bleiben. Der Speech von Thomas Hatch (Gründer und CTO von SaltStack) in dem die Architektur und die Vorteile von Salt sehr gekonnt aufgezeigt wurden, gehört zu einem der besten Speeches, die wir in den vergangenen Jahren gesehen habe.
SLE SP2
SUSE hat zudem SP2 für SLE 12 angekündigt – unsere Highlights hier sind die Unterstützung für 64Bit ARM sowie NVDIMM. HP hat schon Server mit NVDIMM angekündigt – das wird spannend! 🙂
MSSQL auf SLE
Auch Microsoft war an der SUSECon und was die Redmonder zeigten, war äusserst eindrücklich. Tommy Mullaney hat zum ersten mal öffentlich MSSQL auf SLE gezeigt!
Die wichtigsten Eckdaten:
- Installation über herkömmliche Pakete, MS bietet Repositories direkt an
- Management via systemd
- Command Line Tools für das Management sind alle unter Linux verfügbar
- Microsoft wird MSSQL auch als Docker Container anbieten
- Gleicher Support von MS für Linux wie für Windows
Technisch verwendet Microsoft den selben Kniff wie beim WSL, einfach in die andere Richtung. Das heisst, die Binaries sind unter Linux die selben wie unter Windows und ein Layer übersetzt die Syscalls. Offenbar ist der Performance-Impact dabei so gering, dass kein Unterschied spürbar ist.
Fragt sich nur, wie lange es noch dauert, bis Microsoft auch Exchange, AD und IIS für Linux anbietet. 😉
Fazit
SUSECon ist nicht irgend eine Konferenz – SUSECon ist ein grossartiges Get-together einer ausgewogenen Mischung aus Techies, Entscheidungsträgern, Trainern, Doku-Heroes, Partnern, Presse-Leuten und noch vielem mehr.
Tolles technisches Niveau, viel Humor, grossartige Gespräche, gutes Essen, Execs zum Anfassen, gratis Zertifizierungen und v.a. Down to Earth oder kurz: eine Konferenz, von der andere lernen könnten.
Formulare auf Webseiten sind so allgegenwärtig und selbstverständlich, dass man selten darüber nachdenkt. Trotzdem kann sich wahrscheinlich jeder Internetnutzer schnell an ein Formular erinnern, das nicht optimal funktioniert. Besonders beim Validieren von Formularen scheint es unendlich viele Varianten zu geben, wobei man auch im Jahr 2017 immer noch viele mangelhafte Formulare in freier Wildbahn antrifft.
Was macht ein gutes Formular aus?
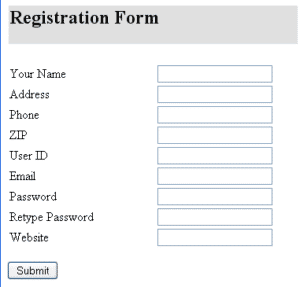
Die meisten Aspekte, die es bei Formularen und deren Validierung zu berücksichtigen gilt, werden schon an einem einfachen Registrierungsformular deutlich:

- Weiss ich im Voraus, was für Eingaben in den verschiedenen Formularfeldern verlangt werden?
- Wann werde ich über eventuelle Fehler in meinen Eingaben informiert?
- Kann ich diese Fehler leicht beheben?
Eine gute Metrik für die Qualität eines Formulars ist die Zeit, die Nutzer durchschnittlich zum Ausfüllen benötigen. Eine Suche nach “best practices” für Formularvalidierung liefert diverse, gute Artikel, die verschiedene Varianten vergleichen.
Statt direkt zu den konkreten Empfehlungen für gute Formulare zu springen, lohnt es sich jedoch zunächst ein paar grundsätzliche Regeln für das Design von User Interfaces zu betrachten. Einige Einträge aus Aral Balkan’s “User Interface Design Principles” lassen sich direkt auf Formulare und ihre Validierung anwenden:
- Prevent, don’t scold: Ein gutes UI beugt Fehler vor, statt den User mit Fehlermeldungen zurechtzuweisen.
- Give sufficient feedback: Der Nutzer muss sich nie fragen, ob eine bestimmte Aktion gerade funktioniert hat oder nicht. Das UI steht über visuelles Feedback in ständigem Dialog mit dem Nutzer.
- Innocent until proven guilty: Eine Fehlermeldung zu einem Formularfeld sollte erst angezeigt werden, nachdem der Nutzer seine Eingabe im Feld abgeschlossen hat.
Aus den Grundlagen können wir zusammen mit den Ergebnissen der verschiedenen Studien ein paar Anforderungen für ein gutes Formular definieren:
- Das Formular ist hilfreich beschriftet. Neben einem aussagekräftigen Namen für das Formularfeld gehört dazu – falls nötig – auch ein beschreibender Text. Grundlage sollte hier sein, wie wahrscheinlich ein Fehler des Nutzers ist. Eine Beschreibung “Max. 50 Zeichen” im Nutzername-Feld ist nicht sinnvoll, ein Hinweis bei einer exotischen Passwort-Richtlinie (“Mindestens 8 Zeichen, keine Sonderzeichen ausser _ . :”) dagegen schon eher.
- Nach Abschluss der Eingabe erhält der Nutzer sofort Feedback: Fehlermeldungen werden beim Verlassen des Formularfelds (
onBlur) angezeigt.
Formulare in Ember.js
Nun ist es an der Zeit, das Gelernte im Frontend-Framework der Wahl anzuwenden. In der Adfinis SyGroup ist dies aktuell Ember.js.
Wie man es aus der JavaScript-Welt so kennt, gibt es für jedes Problem viele verschiedene Lösungen. Ember Observer listet 32 Addons in der Formular-Kategorie, Google findet 222’000 Ergebnisse für ember form validation. Einige Ergebnisse verdienen es jedoch hervorgehoben zu werden:
- ember-validations: Nr. 1 im Google-Suchergebnis, 873 Github-Stars. Der erste Satz im README lautet jedoch:
> This addon is no longer actively developed. At DockYard we have switched over to using ember-changeset-validations together with ember-changeset. - ember-changeset: Stellt ein sog.
Changesetbereit, das Änderungen auf einem Ember-Model inkl. möglicher Validierungsfehler abbildet. Bildet zusammen mit ember-changeset-validations eine gute Grundlage für Validierungen aller Art. - ember-form-for: Erstes Suchergebnis im Ember Observer. Stellt eine sehr einfache und angenehme API zur Definition von Formularfeldern bereit:
{{#form-for newUser as |f|}}
{{f.text-field "firstName"}}
{{f.text-field "lastName"}}
{{f.select-field "gender" "unknown male female"}}
{{f.date-field "birthDate"}}
{{/form-for}}Leider bietet ember-form-for jedoch keine “out-of-the-box”-Unterstützung für das Verstecken von Validierungsfehlern bis der Nutzer mit dem jeweiligen Feld interagiert hat (siehe Issue #122).
Aus dieser Situation heraus ist in unserem letzten Ember-Projekt das neue Addon ember-validated-formentstanden, das eine ähnliche API wie ember-form-for bereitstellt und für die Validierungen auf ember-changeset und ember-changeset-validations zurückgreift. Mit dem Addon verfolgen wir folgende Ziele:
- Expliziter Fokus auf Formularvalidierung. Clientseitige Formularvalidierung soll nicht nur ein Nebenaspekt, sondern der Hauptfokus sein.
- Out-of-the-box UX. Fehlermeldungen werden erst
onBluroder nach Klick auf den submit-Button angezeigt. - Keep it simple. Statt eine Fülle von verschiedenen Formularkomponenten zu implementieren, sollen spezielle Formularelemente selbst integriert werden können.
Das Template eines typischen Formulars sieht mit ember-validated-form z.B. so aus:
{{#validated-form
model = (changeset model UserValidations)
on-submit = (action "submit")
submit-label = 'Save' as |f|}}
{{f.input label="First name" name="firstName"}}
{{f.input label="Last name" name="lastName"}}
{{f.input type="textarea" label="About me" name="aboutMe"}}
{{f.input
type = "select"
label = "Country"
name = "country"
options = countries
value = model.country
}}
{{f.input type="radioGroup" label="Gender" name="gender" options=genders}}
{{/validated-form}}Für die Validierungsregeln wird ember-changeset-validations verwendet:
// validations/user.js
import {
validatePresence,
validateLength
} from 'ember-changeset-validations/validators';
export default {
firstName: [
validatePresence(true),
validateLength({min: 3, max: 40})
],
lastName: [
validatePresence(true),
validateLength({min: 3, max: 40})
],
aboutMe: [ validateLength({allowBlank: true, max: 200}) ],
country: [ validatePresence(true) ],
gender: [ validatePresence(true) ]
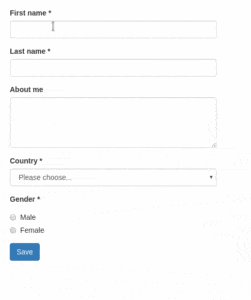
};Zusammen mit Bootstrap sieht das Ergebnis dann in etwa so aus:

…und kann auch selbst probiert werden
Fazit
Formularvalidierung ist kein einfaches Thema, und es gibt wie so oft keine Patentlösung.
Trotzdem hoffen wir mit ember-validated-form dazu beizutragen, dass in Zukunft immer weniger frustrierende Formulare im Web anzutreffen sind. Wir freuen uns über jede Art von Feedback auf Github!
Letztes Wochenende hatte ich die Chance als Coach am Django Girls Workshop in Zürich dabei zu sein. Mehr als 40 Girls kamen an diesem Wochenende zum ersten Mal in Kontakt mit der Welt des Programmierens. Es war beeindruckend, was die Girls in so kurzer Zeit alles erlernten.
Der Workshop
Um die Einstiegshürden so niedrig wie möglich zu halten, war der ganze Event für die Teilnehmer kostenlos und durch Freiwillige und Sponsoren unterstützt. Echt cool!
Während den zwei Tagen nahmen die Teilnehmer die Herausforderungen an, in je 3er Teams + einem Coach, in die Tiefen des Programmierens einzutauchen. Da gehörte die Kommandozeile dazu, wie auch Git, HTML/CSS, Python und natürlich auch das Webframework Django, welches wir innerhalb der Adfinis SyGroup AG auch bereits in vielen Projekte erfolgreich eingesetzt haben.
Der Workshop war aber nicht nur für die Teilnehmer herausfordernd, sondern gleichwohl auch für die Coaches, welche mit sehr guten Fragen konfrontiert wurden. Es ist manchmal doch schwieriger als man denkt, etwas was man weiss verständlich zu erklären… 🙂
Nächste Chance
Der Event konnte viele Programmierer-Klischees entkräften und für Frauen Programmieren schmackhafter machen, was eine super Sache ist!
Falls ihr letztes Wochenende verpasst habt, schaut euch das Tutorial an, welche als Basis für den Workshop diente.
Oder noch besser, schaut auf DjangoGirls Events vorbei, wo allenfalls schon bald ein DjangoGirl Event in deiner Nähe stattfindet.
Letzte Woche sind wir in die Hipster-Hauptstadt Berlin gereist um die neusten Trends der Ember.js Welt am EmberFest mitzukriegen. Über 100 Ember Entwickler und Fans waren vor Ort – mit dabei auch einige bekannte Grössen der Szene, wie etwa Erik Bryn oder Lauren Tan.
In zwei Tagen voller Talks konnten wir nicht nur viel Nützliches für unseren Alltag mitnehmen, sondern auch viele Kontakte knüpfen und uns erstmals ein bisschen in die Ember Community einbringen.
Den passenden Tomster zur Konferenz gabs natürlich auch!
Talks, Talks, Talks!
Alle Vorträge waren sehr spannend und meistens auch relevant für uns. Sie wurden aufgenommen und werden noch auf YouTube veröffentlicht, sobald die Nachbearbeitung abgeschlossen ist.
Zahlreiche aktuelle “Buzzwords” der Frontend-Entwicklung wurden thematisiert, u.a. progressive web apps, compile-time optimizations, hybrid apps, testing, etc. In diesem Blogpost möchten wir zwei Themen im Detail vorstellen, empfehlen aber allen Ember-Interessierten die Vorträge auf YouTube anzuschauen. Besonders hervorzuheben sind:
- Ember @ Netflix von Lauren Tan und Offir Golan
- Writing tests like a speed demon with data builder patterns von Daniel Sudol
- The Revolution will Not Be Centralized von Edward Faulkner
User Experience
UX spielt in modernen Web Applikationen eine sehr grosse Rolle. Das konnte uns Jakub Niechciał mit einigen Beispielen wiederum verdeutlichen. Er erklärt in seinem Talk, wieso der Entwickler dafür verantwortlich ist, dass die User die Applikation als angenehm und flüssig empfinden.
Animationen (z.B mit `liquid-fire`), Skeleton Screens (mit `ember-content-placeholders`) oder Button States können in Ember mit etwas Mehraufwand gut umgesetzt werden und verbessern die Benutzerfreundlichkeit von Applikationen massiv. Bereits einige Tage nach dem EmberFest konnten wir einige dieser Prinzipien in unseren Projekten umsetzen, was deutlich zu spüren war.
Djember
Ein weiterer spannender und für uns relevanter Talk hat Emmanuelle Delescolle über Djember gehalten. Sie hat in den letzten Monaten an Addons für Django und Ember gearbeitet um die Zusammenarbeit zwischen diesen beiden Frameworks auf eine neue Ebene zu bringen. Einerseits am `DRF-schema-adapter`, welcher es erlauben soll durch Django dynamische Frontends (in diesem Fall mit Ember) zu generieren und weiter an `ember-cli-crudities` was erlaubt dynamische Formulare und Listen anhand einer JSON-Repräsentation in Ember zu erstellen.
Da auch wir in diversen unserer Projekte mit dem selben Stack (Django und Ember) arbeiten und auch schon Ideen in eine ähnliche Richtung hatten, freuen wir uns diese Projekte genauer anzuschauen und sie auszuprobieren! Wer weiss, vielleicht ergibt sich sogar eine Zusammenarbeit in Zukunft. 🙂
Dinner Cruise
Auch neben technischen Themen überzeugt die Ember-Community! Zum Abschluss der Konferenz fand am Freitag Abend ein Dinner Cruise auf der Spree statt. Auf der dreistündigen Fahrt mit Abendessen, Pork, Wein und Bier konnten sich die Leute über weitere technische Themen, Arbeit, Zauberei und den Sinn des Lebens austauschen und das EmberFest 2017 gemütlich ausklingen lassen.
Fazit
Kurz und Bündig: Interessante Talks, super Community und gute Organisation – die erste Teilnahme an einer Ember Konferenz hat wahnsinnig Spass gemacht! Vielen Dank EmberFest!